Note for Windows users: While this tutorial can apply to Windows users as well, there’s a better choice for Windows that achieves this same purpose: Telerik Fiddler. It’s free and it works great. Here’s a link to relevant documentation.
Imagine a silly bug that takes five minutes to fix, but it also takes one hour just to set up your local machine.
In such a situation, you would be saying “Come on, I’m not raising an entire local environment for a 5-minute bug like this, if I only could replace one of those JS or CSS files by my own copy on my local machine, I could use the live site instead.”
And you can!
What you want to do is to “cheat the browser”, so to say, and return certain files from your local disk instead of transmitting the request to the server.
You need a little piece of software for that.
Meet Charles Proxy
Charles Proxy is a powerful shareware web proxy program. Among the many functions it offers, the one we want to talk about is “Map Local”, where we’re doing exactly what we were talking about: return a file from our local disk instead of taking it from a remote server.
1- Install Charles and let it do its magic. It will ask for admin permissions to configure your network. Don’t worry about it, Charles is completely transparent, those changes won’t have any side effect on your computer.
If you have Firefox, it will ask for permission to install its own Firefox extension. No worries.
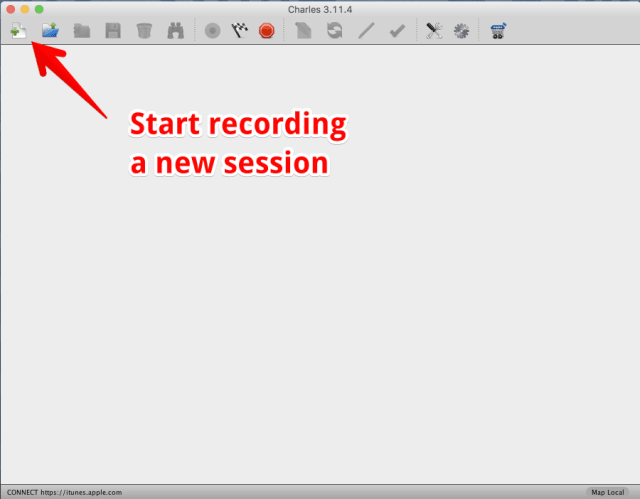
2 – Run Charles proxy and start a new session.

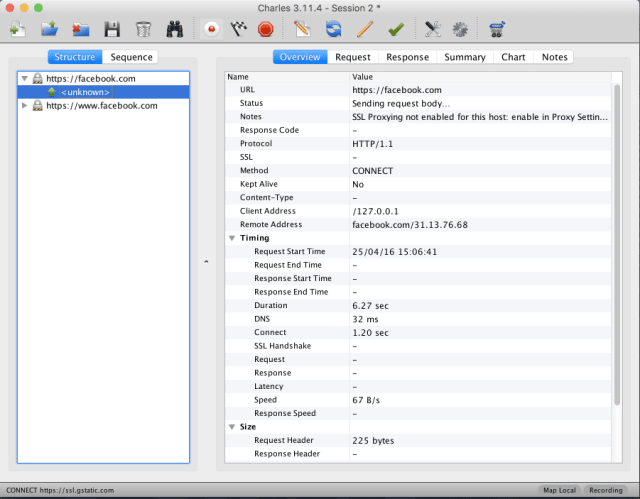
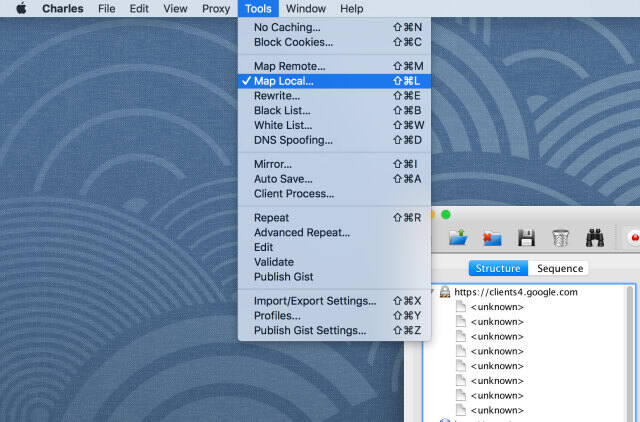
3 – Map Local: You’ll see a list of requests your computer is making, grouped by server. Just locate the file you want to replace, right click and choose “map local”.

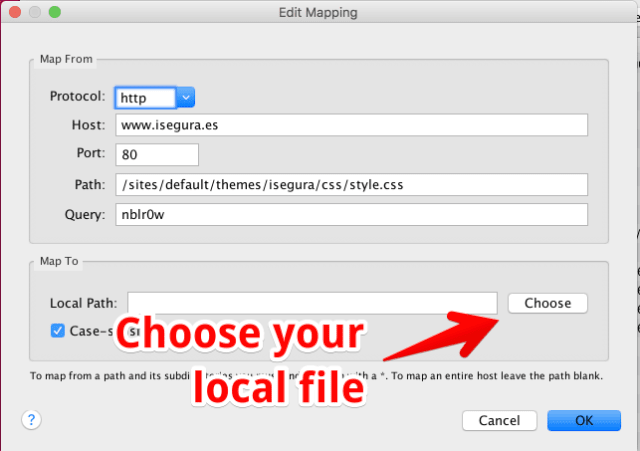
4 – Choose your file: Now just choose the local file you want to be put in place for the remote one while Charles is running. Remember to check the “query” part on this menu. The “query” part is everything that goes behind the question mark, it’s not part of the filename and you probably want it removed.

That’s it! You did the magic, the browser will use your local file instead of the remote file you selected.
Just one more thing: If you want to see all the mappings you configured in one place, you can go to “Window / Map local” and manage all of them in one place. Just remember that Charles Proxy doesn’t update this window in real time, sometimes you need to close that window and open it again. It’s a little annoying but that doesn’t affect functionality.

Short, simple and it works great. Enjoy!



