As X-Team's remote developers have the privilege of working within the #unleash program, we grow and up-skill continually in areas of interest to each of us.
I have found some ways I like to make the most of this up-skilling time, and I would like to share them with you in this short, two-part post series: An Elm Case Study.
You are reading Part I. Part II is now available as well.
Target audience
- Someone interested in learning more about Elm
- Junior Developers looking at how an experienced developer views up-skilling
- Front-end designer / developer competent in Bootstrap, looking to up their game with the addition of a front end framework
Skill-spotting
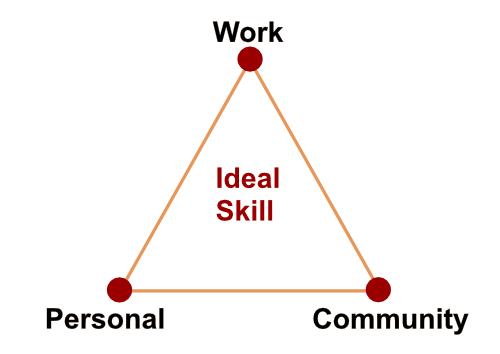
When choosing an area to up-skill in, I look at each choice from 3 different perspectives, in order to evaluate my decision to take this new path.

- Does it make me better at my job and increase my job satisfaction?
- Does it bring me personal benefit outside of my workplace?
- Does it let me become more involved with a community?
Not every choice has to contain all of the above, but, whatever you choose to up-skill in, the more of these areas are addressed, the more likely the choice will be a good, long-lasting one.
An Elm Case Study
Choose Elm
I went with Elm over the last few months, and here is why:
- Helpful compiler
- Small but motivated community
- Functional programming language
Being functional by nature makes it easier to test. It compiles to JS, thus it can interoperate alongside other JS. There are said to be no runtime exceptions.
All of this sounds great to me, but here is a more in-depth look at Pros and Cons of Elm: Thinking and Choosing Elm.
Choose a project
Once the technology was chosen. I thought about how to make the most of this.
Work: We have many projects coming in at X-Team, and Elm is currently a hot topic. When more Elm projects come in, I will be ready to take them on.
Community: The Elm community is small and open. If there is any way I can help, as I am moving along my path, this will be encouraged. It will make the community and myself stronger.
Personal: In my "other life", I work as a yoga instructor, and I needed to make a new website for my yoga school, which is the project selected for this case study.
Find a starting point
Once I had established my goal, to create a yoga website based on a Bootstrap template using Elm, I highlighted the essential requirements and started looking online for an existing starter / skeleton repository that addressed these requirements:
- Routing
- Bootstrap integration
Address any concerns
I had decided to use Elm 0.18, as I had previously taken the 0.18 part of the Elm for Beginners course by James Moore, which I highly recommend, and it being the most recent. However, this made finding starter kits or a good app scaffold repository quite tricky. I was aiming for something like this Elmlang Scaffold Example by Gizra, but it was for 0.17 only.
I found Brunch + Elm 0.18 + Sass + Bootstrap 4, and it sounded perfect. I had not heard of Brunch before, but it seemed like a more lightweight version of Gulp.
It was not all plain sailing, though, as I found out this repository only included the Bootstrap framework for the outputted code, not direct integration with Elm, and it did not deal with routes. I had some work to do.
Routing
I found a fork of elm-community/elm-route for 0.18: Bogdanp/elm-route. It seemed like a good route parsing repository to me:
- Define routes
- Match routes
- Convert routes to String
- Use route string in
Main.Elmto control app flow
I started by getting this working locally by installing the package: elm package install Bogdanp/elm-route and getting the example routing app working first.
I then got this working in my fork of the mathieul/brunch-with-elm-bootstrap repository. I was going to progress with my fork, but, after meeting with my Unleasher, he advised me to get this change included as a PR. More on this in the following post about contributing code.
Bootstrap in Elm
I had played around with and got another package working using Bootstrap 3, but following a discussion with the repository maintainer, a more suitable Bootstrap 4 compatible package was integrated.
The library for using Elm that was chosen was the rundis/elm-bootstrap library. Bootstrap 4 compatible and well supported.
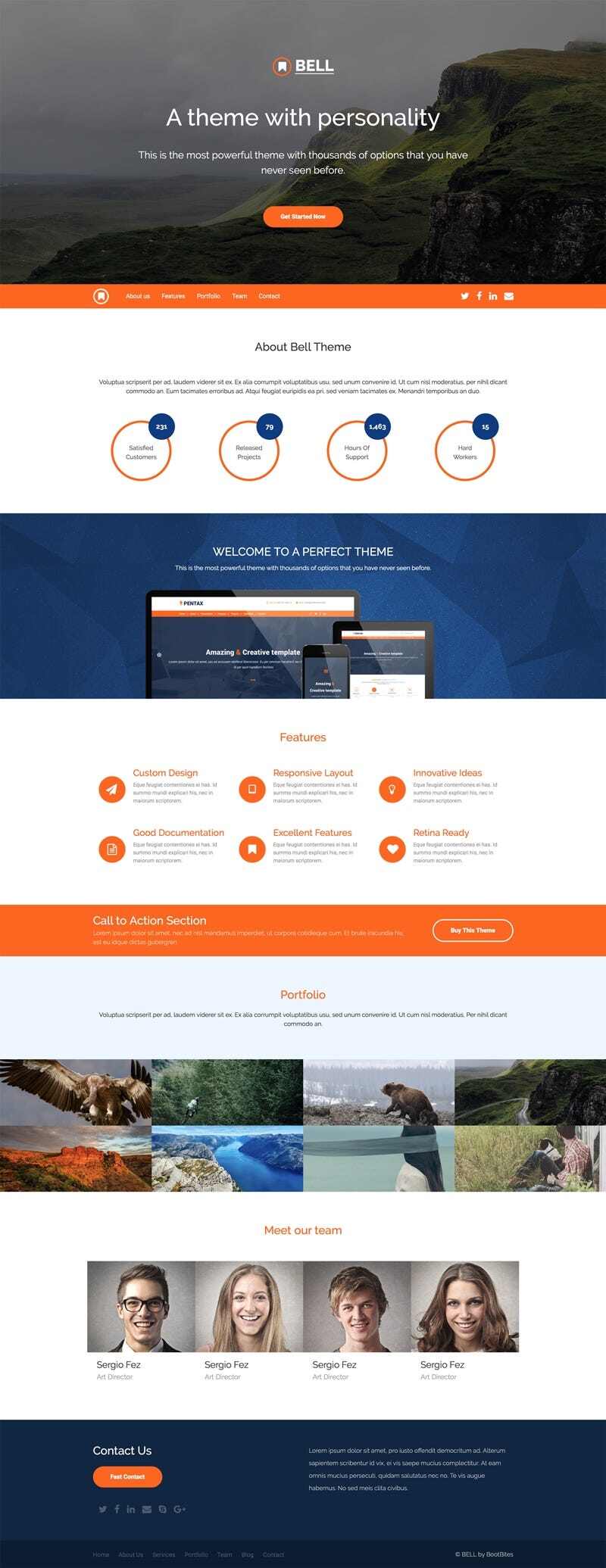
After testing out and working with a few Bootstrap templates, I ended up going with the free for personal use Bell Template theme by BootBites.com.
It has a clean look, but, most importantly, it is Bootstrap 4, the importance of which I learned through my mistake with my first template selection on Bootstrap 3, which was not compatible with rundis/elm-bootstrap.
This allows for outputting Bootstrap components through Elm:
view : Model -> Html Msg
view model =
Grid.container [] -- Responsive fixed width container
[ CDN.stylesheet -- Inlined Bootstrap CSS for use with reactor
, navbar model -- Interactive and responsive menu
, mainContent model
]
```
This enables Bootstrap components composing via functions with parameters. See here for a [complete list of currently supported components](https://github.com/rundis/elm-bootstrap/tree/master/src/Bootstrap).
## What? Why?
### Why not start from scratch?
Both approaches have a time and place, and starting from scratch would certainly provide a more thorough understanding. However, in this case, I wanted to hit the ground running and achieve fast results towards my end goal, rather than achieve a precise understanding of all technicalities. That will come with time. I also wanted to be able to contribute back to an existing repository, not start my own.
### What is next?
#### Outline Open Source Contributions
In the [second and final part](https://x-team.com/blog/making-the-most-out-of-up-skilling-an-elm-case-study-part-ii/), I will provide details on how open-source contributions and discussions came up and how they were followed through.
#### Future of Case Study project and Elm up-skilling path
I will provide my experience with contributing to and managing open source projects. I will show the current state of the yoga project in its released form. I will also highlight what work remains for the project and for this Elm up-skilling journey, in the hope that you may benefit from this experience.