Take a deep breath. 2018 is over. If you've been buried up to your neck in projects, this article will bring you up to speed with the biggest JavaScript developments of 2018, and some predictions as to what 2019 will bring.
You can use this to understand which frameworks would be good to learn next. And if you want even more context, have a look at last year's JS Trends post.
React vs Vue (oh, and Angular Too)
Facebook had its worst year ever politically, but you wouldn't know it by looking at React. The front-end framework is still by far the most dominant of all frameworks, and it's still the most-loved too.
React introduced a new context API, more accurate error reporting, and Hooks, a feature where you can use state and other React features without writing a class (currently in beta).
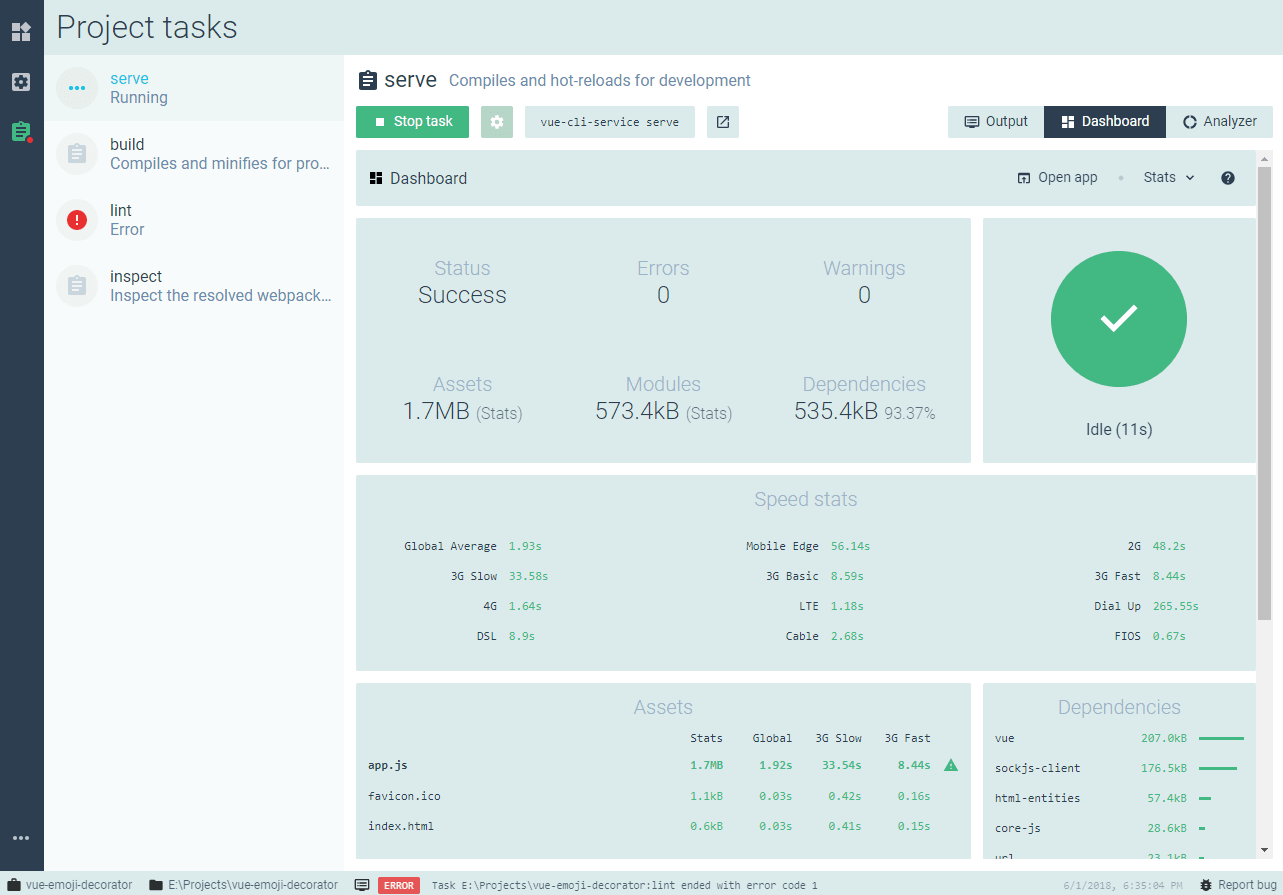
That's not to say Vue.js has been lagging behind. On the contrary, Vue also had excellent updates in the form of Vue CLI v3, a new (beautiful) CLI tool to create pre-configured Vue apps and check performance stats. The framework has grown quite significantly again, and its open-source community remains as passionate and vocal as ever, with VueConf growing more popular each year.

And then, of course, there's this:
I'd be amiss not to mention Angular. Just from looking at the State of JS survey, it seems we might need to put Angular on life support soon 😂, with the "Would not use it again" rate jumping up 24 percentage points from 2017-18, compared to only a 3 point rise from 2016-17.
As we all know though, Angular still won't die anytime soon. When comparing search terms in Google, React and Angular still come out far ahead of Vue. Similar for jobs: there are far more jobs that mention Angular and React than there are that mention Vue. This post goes in more detail about this, but suffice to say that Angular is far from dead, and can definitely still get you a job.
Node.js and the back-end landscape
The 2018 Node.js user survey confirms a lot of what we've been seeing at X-Team:
• ES2017 is more widely adopted now.
• Most devs plan to increase their usage of Node in 2019.
• Increased popularity in Rust, Go, Python and Java are causing some devs to expand their skillsets to stay relevant.
In particular, they mentioned Node.js devs want to increase their involvement in Go in 2019, but we see devs wanting to switch to Go every year. The massive lack of available jobs, however, continues to make it a gamble of how you spend your learning time in 2019.
GraphQL's rising popularity has also helped introduce more devs to Node, as most GraphQL tutorials teach implementation using Node + Express.
Next.js continues its rise in popularity, but not among many big companies willing to take the leap. Certainly though still a great option for
GraphQL
The biggest success story of 2018. Don't be part of the 17% of JS devs who still don't know what it is, as this train is moving quick. GraphQL serves as the replacement for REST APIs, and it's grown with incredible speed over the last two years.
Apollo, a GraphQL client, gets downloaded 500k times/week compared to 10k times/week a year ago. 21% of Node users are using GraphQL as well.
Github, Netflix, PayPal, Salesforce, Atlassian, Reddit -- just to name a few companies with insane traffic that are capitalizing on GraphQL's scalability power already.
Less code (ship faster), consistent performance, better security --
One of the biggest benefits of GraphQL is that it allows the client to fetch only the data that they want. There should be no under- or over-fetching anymore.
Also check out X-Teamer Bartosz Krol's intro to GraphQL tutorial.
Expect to see a lot more GraphQL in 2019.
There's an App for That
The rise of progressive web applications (PWAs) mean that web apps have become pretty much as good as mobile apps. Go to m.facebook.com and compare it with the actual Facebook mobile app. Can you see any difference? Because I can't.
This being said, apps are still terribly important for mobile and for desktop. And JavaScript is spilling over into app development too, as it's become way easier to build apps with JavaScript.
The tools you'll use to do so will either be Electron for desktop apps or React Native for mobile, although NativeScript is worth keeping an eye on too.
At most companies today, the conversation is centered around React Native vs. Flutter, Google's competitor that utilizes Dart (this in-depth piece will explain why Dart is a good option).
I'd personally wait out 2019 before diving too heavily into Flutter, primarily since React is a common skill you can apply to React Native and still get most of the benefits of what you'd get from using Flutter. That said, it'll be up to Facebook's investment in React Native to decide how strong Flutter performs over the next 2 years.
Test, Test... Is this Thing On?
In terms of JavaScript testing, there's not much new to report as it's pretty much a level playing field.
The top three are Jest, Mocha, and Jasmine.
Jest continued its strong lead in 2018, and will continue into 2019.
Storybook
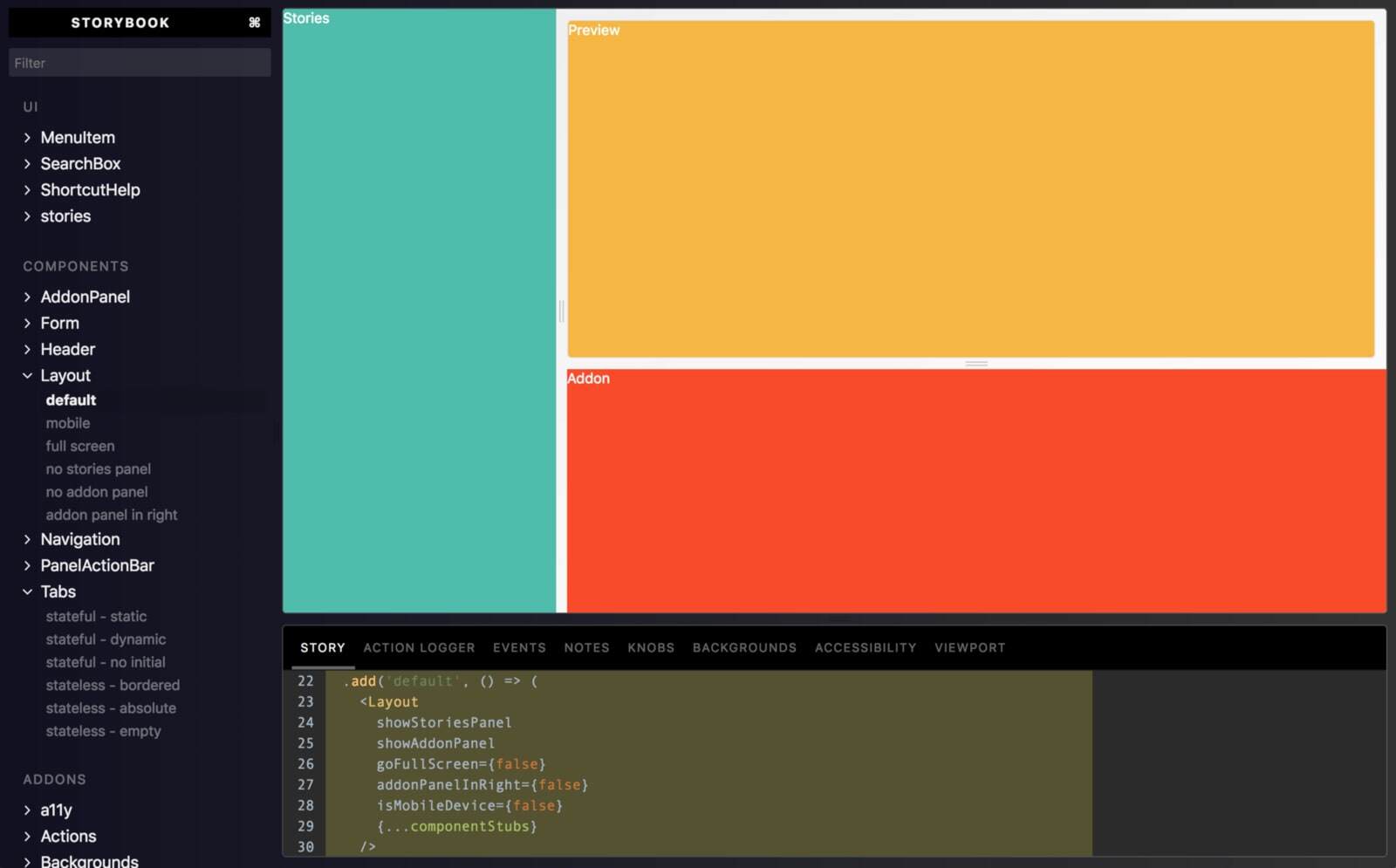
This year saw the release of Storybook 4.0, which now supports six new view layers (including Ember and Svelte) and it now integrates better with React Native, which is a great win for the React Native camp.
And, of course, they had to join the Dark Mode train 😂:

The story (see what I did there?) of Storybook, continuing to be driven forward with innovation and style from its community. It's now the most popular UI component explorer out there, and it continues to be one of my favorite dev communities to watch grow.
In the End, Webpack Prevailed
Last year, a competitor to Webpack joined the ranks: Parcel.
Although it gained more stars on Github than even GraphQL has in that short timeframe, don't plan on it dethroning Webpack anytime soon.
It will instead serve a different purpose in the dev ecosystem: introducing beginners to build tools, and serving as a quick-and-dirty option for side projects without the Webpack bloat and setup complexity.
Gulp and Grunt, on the other hand, I think we can safely assume won't be around in 5 years.
Languages that compile to JavaScript
TypeScript, Elm, ClojureScript - we've watched them all for the past few years continue to inspire a smarter, safer and more elegant approach to coding. It's a much-needed movement in the wild west of JavaScript.
And each year, I point to Reason (Facebook's take on the already well-established OCaml) as the next-big-thing for JS, especially React developers. Jordan Walke, the creator of React, in fact thought of Reason before creating React; but at that time, things like TypeScript didn't exist and no one was interested in learning another syntax and compiling to JS.
TypeScript in particular really helped pave a path for Reason to start gaining more serious momentum in 2019 and 2020.
I believe in Reason so much that we even invited the ReasonConf organizer to enlighten us via a private workshop for our community this past year.
That said, TypeScript is already well ahead of the game and will be a strong competitor, PLUS WebAssembly is finally ready to play with, which will introduce an entire new crowd of competitors for Reason, like the growingly popular Rust.
But because of React's massive influence on development today, by 2020 you will absolutely see Reason/ReasonReact as an important part of the JS ecosystem, so long as the dev community at large continues to mature in its approach to coding.
GatsbyJS
The story of Gatsby continues to amaze. In 2018, it raised $3.8M and has been on fire ever since.
More and more brands are capitalizing on the power of Gatsby for their static websites, while still being able to pull data from anywhere using GraphQL.
2019 will only continue to see more Gatsby adoption, especially as the massive WordPress ecosystem begins to embrace it more as well.
Design and Development merging
framer, sketch plus react-sketchapp
Meanwhile, react-sketchapp made a big splash, allowing you to sync and render your Sketch assets with high-quality React components. For those already moved on to Figma, make sure to check out their API.
The rise of Figma adoption in particular was interesting to see, as it's clear that the skills of a designer are evolving beyond just artwork and into being a contributing member of the dev team via great tools like Figma, FramerX, etc.
I expect we'll continue to see more crossover tools like these in 2019, as they've been a dream of developers for ages.
2019 Study Material
- GraphQL
- Vue.js
- Storybook
- Webpack
- Electron
- React Native
- GatsbyJS
- react-sketchapp
- Figma
- Framer
Did I miss a trend you think is important? Drop a comment below and let's add to the list.