Hello, visitor. If you found this, you're probably looking for a plain english explanation that makes sense without your nerd score skyrocketing. You’re very welcome.
Before we start, a few notes:
1 – Please notice that Webpack is not the only tool of its class. It’s just one that happens to make good use of the lessons from others before it, and one that fits to my workflow. Many of the things I explain here about Webpack apply to other tools, such as Grunt or Gulp.
2 – If you look for other Webpack related resources, you’ll see React Javascript framework combined with Webpack quite often. This is an extremely popular combo because they work really well together, but that doesn’t mean one requires the other. React.js and Webpack are separated technologies, and you can use one without the other.
Having said that, let’s talk business…
What is webpack, translated to human-speech
“Webpack takes modules with dependencies and generates static assets representing those modules”, says the official documentation.
What this jargon means (for normal people) is: the file formats and structure that are most convenient for your website are not the most convenient for you to work with. Webpack applies automatic transformations on your working files to make them into production files that are more useful for your end user. Those transformed files are copies, and they go to a different folder, so the original files are never modified on this process and stuff keeps tidy.
Webpack is mostly focused on the files the end user receives; that is, HTML, CSS and Javascript, but in theory, it can process anything you throw at it if you “explain” to Webpack how to proceed.
What problems does Webpack solve
“Wait,” you could ask, “what’s wrong with the HTML, CSS and Javascript I’m writing?” Well, nothing, actually, your website can use them, but there are three things to consider:
**First, it’s much better for maintenance to keep everything in its own file, but computers don’t “like it” that way. **Every HTML, CSS or JS file is a request to the server, and that’s extra work for it. Extra work means the user waiting more time. Organizing your code into different files makes sense for the developer, no one likes working with a single several thousand lines long file.
But computers see it in a different way: For any computer, one file of size 10 is much faster to get and process than 10 files of size 1. Webpack takes care of this issue and packs all your code in a way that makes sense.
Second, your files are perfectly correct, but they are not efficient on the inside. Consider that a machine doesn’t need comments, line breaks or spaces for a file to be understood. This stuff is for humans to be able to read the code, but for your computer, this is just fat. Another thing Webpack does is remove that fat.

Minified vs normal CSS. Computers are faster reading the one on the left.
Third, there are file formats that require transformation before becoming valid HTML, CSS or Javascript.
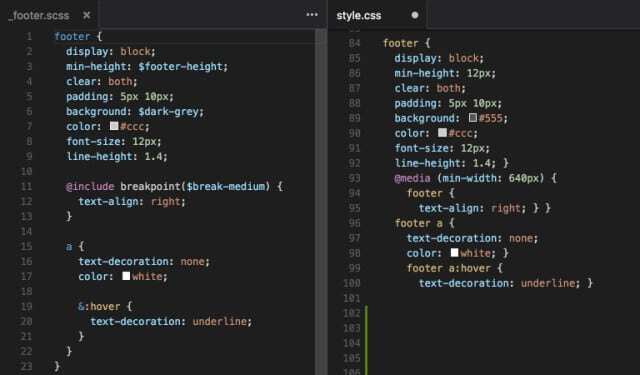
Let me show an example:

On the left, a SASS file, on the right, its CSS translation. You can see variables, includes and nested elements, all them very handy things not available in plain CSS.
SASS is an evolution of CSS that overcomes many of its limitations and lets you write more readable and better structured CSS, with some useful extras like variables. It’s extremely convenient, but no browser understands SASS, so in order to use it, it has to be translated into CSS. Webpack is one of the many tools able to do that translation on the fly, for you, automatically.
The following are a couple examples of languages and files that could go, or must go, through Webpack or another tool like that to be used in a website or web app.
- HTML → HTML
Webpack deals with the required includes and links in your HTML automatically. - SASS, LESS, other languages on top of CSS → CSS
Browsers only understand CSS - Javascript ES2015 → Javascript
This version of Javascript is too new to be understood by most browsers. It’s transformed for compatibility. One day, this transformation won’t be needed anymore. - Typescript, Coffeescript → Javascript
Those languages are “better looking versions” of Javascript. Their code is supposed to be more readable and easy to understand, but in the end, they are meant to be translated to plain Javascript. - SVG → SVG
SVG files generated by graphic suites usually contain information that is useful while you are editing the image, but not for the final version.
Font → Font subset
A typeface can be processed to skip some glyphs you won’t need, saving some space. For example, cyrillic alphabet on a english-only website.
Again, remember that those are just a few examples, the list of possible transformations is endless.
How does it work?
Webpack is a command line tool that runs on top of Node.JS. In plain english, you first need to install Node.JS, then install Webpack.
Yes, the ‘80s are back and people do stuff using the command line. How does Webpack know what its tasks are? You write a configuration file, ‘webpack.config.js’, in the root of your project. This configuration file is a Javascript file, so in order to write it, some very basic JS will be needed. Be aware that Webpack is a very powerful, but also a very complex tool, and the configuration file is where things get really, really rocky. Save time and patience for your first Webpack project, you will need a lot of both.
A very cool thing about Webpack and other tools of their kind is that you can run in “watch mode”. They watch your work folders, and as soon as they notice a change in your code, they process it automatically, so you don’t have to “save-then-rebuild”, it does it automatically for you.
It’s not the purpose of the article to show you how to write this webpack.config.js file. If you want to learn about this subject, a great starting point is the free course “React.js Fundamentals”. The course is about React, but the Setup section explains how to configure your first Webpack project.
What about debugging?
One of the things that prevented people from going into CoffeeScript, Javascript ES6 or stuff like that was the question: “how am I going to debug something that gets transformed before runtime?” That’s a very good question that already has been responded by very smart people, and the answer is “source maps”.
What is a Source Map? A source map is a file that contains a translation from minified code to its original source code, so when you are debugging in your browser, you can see your working code. Very convenient. And Webpack can do those source map files for you, automatically. Life is good.
Bottom line
Webpack is an extremely complex tool. It’s not user friendly, documentation sometimes seems written for people that don’t need documentation for anything at all and you’ll face a lot of frustration trying to use it the first time, but the more you use it, the more value it adds to your project. Considering the costs and benefits, we could say Webpack is a long term investment.
And that’s where you need to stop and think. Is it the right tool for me? Webpack solves a problem that only exists if your project has a certain size and uses certain technologies: SASS, Javascript ES2015, JSX, Typescript… The bigger, longer and more advanced the project, the more valuable it is. For small projects, Webpack can be overkill.
It’s also worth mentioning that teams pay that “learning-frustration toll” at a discount. That is, once you get a working configuration, everybody in your team can make use of it with zero hassle.
If you decide to use Webpack, you’ll find a couple stones in your way up, but I hope this article helped you understand the purpose of this tool.
Good luck.